- 易迪拓培训,专注于微波、射频、天线设计工程师的培养
可视化WIFI遥控搬运机器人之客户端设计
可视化WIFI遥控搬运机器人之服务器搭建
http://www.cntronics.com/rf-art/80025761
可视化WIFI遥控搬运机器人之硬件部分设计
http://www.cntronics.com/rf-art/80025732
本设计主要研究基于WIFI网络的可视化无线遥控搬运机器人,利用WIFI网络高速传输实时视频图像采集,通过机器人安装的传感器实现数据采集。采用WIFI网络通讯使得控制端多样化,可用手机,电脑等具备WIFI功能的设备进行控制。此外,还可将机器人接入Internet实现更远距离的控制。本设计在S3C6410平台上移植了Linux操作系统用于接收命令并对硬件设备进行控制,其中移植了MJPGstreamer作为视频服务器,移植了BOA服务器作为WEB服务器。本文将从硬件设计,驱动程序编写,服务器移植,服务程序编写,Android应用程序编写,Web应用程序编写等方面来讲述本设计的功能实现。
总体设计及硬件选型和电路部分:可视化WIFI遥控搬运机器人(1):硬件部分
驱动程序编写,服务器移植,服务程序编写部分:可视化WIFI遥控搬运机器人(2):服务器搭建
4 客户端程序设计
4.1 Android客户端设计
4.1.1 Android客户端软件流程图

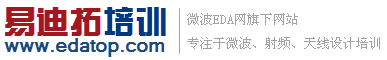
图 4-1 Android应用程序流程图
如图4-1所示,Android端的应用程序采用多线程技术,其中一个子线程每60S向服务器发送一个获取电量的命令并根据收到的数据进行更新显示,另一个线程根据MJPEG协议来解析出图像数据并更新显示,主线程主要完成用户操控事件的监听,并根据用户的实际操控发送相应的命令给服务器并从服务器获得机器人的最新数据来实时更新。其命令的发送方式采用HTTP协议中的GET方法。
4.1.2 HTTP GET方法简介
GET方法是HTTP协议中定义的多种与服务器进行交互的方法之一,它一般用于获取/查询资源信息。该方法请求的数据会附在URL之后,并且提交的数据最多只能是1024字节,但是本设计中只需要传送命令字即可,因此采用GET方法来传送命令字与获取机器人数据信息。使用该方法来发送命令,服务器端的CGI程序可以在QUERY-STRING环境变量中非常方便的获取到客户端传送给服务器的数据,并且客户端应用程序可以在HttpResponse中获得服务器端返回的数据。
4.1.3 HTTP GET方法实现
Android应用中HTTP GET方法实现部分代码如下:
public String doGet(String url){
//参数设置
...
//创建 HttpClient 的实例
HttpClient httpClient = new DefaultHttpClient(httpParams);
// GET
HttpGet httpGet = new HttpGet(url);
try {
HttpResponse response = httpClient.execute(httpGet);
if (response.getStatusLine().getStatusCode() == HttpStatus.SC_OK){
// 使用getEntity方法获得返回结果
return EntityUtils.toString(response.getEntity());
}
...
}
4.1.4 Mjpeg协议介绍
Mjpeg即Motion JPEG。MJPEG将服务器端发送来的一张张JPG图像数据发送给客户端,客户端不断的接收图像数据并显示更新即形成了动态的图像。MJPEG在HTTP中mjpg的在http的mime type是"x-mixed-replace"。获取视频图像数据时,客户端首先发一个GET方法,如果服务器接收响应则会设置context type的boundary子属性来指明。然后服务器端开始发送图片数据,在数据头部会有图片类型以及大小信息,其中Content-Length字段指明图像数据的长度,Content-Type字段指明图像的类型其值为image/jpeg。当一帧图像数据发送完毕后,服务器端将会发送边界字符串来表示一帧图像发送结束。
[page]4.1.5 Mjpeg解析图像数据流程图

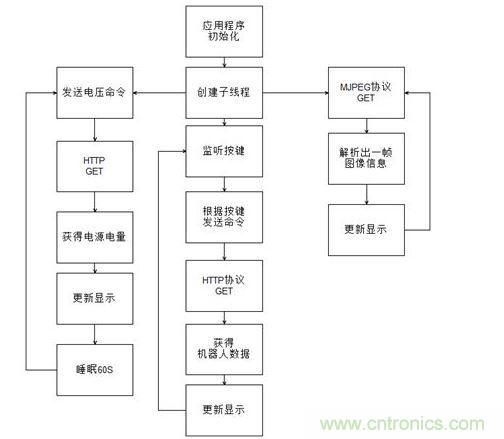
图 4-2 Mjpeg解析图像流程图
4.1.6 Mjpeg解析图像数据代码
在Android客户端需要根据Mjpeg协议来编写代码实现图像数据的解析,其中部分代码如下:
Socket server = new Socket(url.getHost(), url.getPort());
OutputStream os = server.getOutputStream();
InputStream is = server.getInputStream();
StringBuffer request = new StringBuffer();
request.append("GET " + url.getFile() + " HTTP/1.0rn");
request.append("Host: " + url.getHost() + "rn");
request.append("rn");
os.write(request.toString().getBytes(), 0, request.length());//请求返回File
StreamSplit localStreamSplit = new StreamSplit(new DataInputStream(new BufferedInputStream(is)));
Hashtable localHashtable = localStreamSplit.readHeaders();//获得文件的信息头
String str3 = (String)localHashtable.get("content-type");//获得content-type以后的数据
int n = str3.indexOf("boundary=");//定位边界字符串
Object localObject2 = "--";
if (n != -1){
localObject2 = str3.substring(n + 9);//指定到boundary子属性
str3 = str3.substring(0, n);
if (!((String)localObject2).startsWith("--"))
localObject2 = "--" + (String)localObject2;}
if (str3.startsWith("multipart/x-mixed-replace")){//判断MIME类型
localStreamSplit.skipToBoundary((String)localObject2);//定位到图像数据部分
}do{
if (localObject2 != null){
localHashtable = localStreamSplit.readHeaders();
if (localStreamSplit.isAtStreamEnd())
break;
str3 = (String)localHashtable.get("content-type");
if (str3 == null)
throw new Exception("No part content type");
}
if (str3.startsWith("multipart/x-mixed-replace")){
n = str3.indexOf("boundary=");
localObject2 = str3.substring(n + 9);//获得
localStreamSplit.skipToBoundary((String)localObject2);
}else{
byte[] localObject3 = localStreamSplit.readToBoundary((String)localObject2);
if (localObject3.length == 0)
break;
Message message = Message.obtain();
message.arg1 = 0;
message.obj = BitmapFactory.decodeByteArray(localObject3, 0, localObject3.length);
messageHandler.sendMessage(message);//显示消息
}
fps++;
try{
Thread.sleep(10L);
}catch (InterruptedException localInterruptedException){
}
[page]4.2 Web客户端设计
4.2.1 Web客户端程序流程图
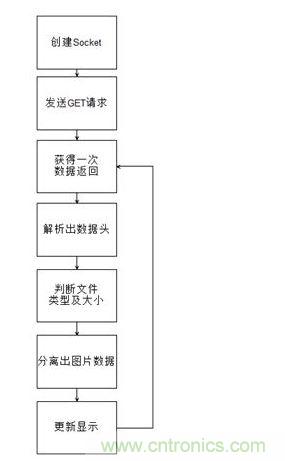
如图4-3所示,WEB客户端采用AJAX技术,其功能模块大体上分为3个部分:第一部分主要是监测用户的操作并采用HTTP GET方法来发送控制命令,最后将服务器返回的信息更新显示。第二部分主要为120S定时发送获取电源电量值得命令,并将获得的数据更新显示。第三部分获取图像数据并显示。

图 4-3 WEB客户端流程图
4.2.2 AJAX技术简介
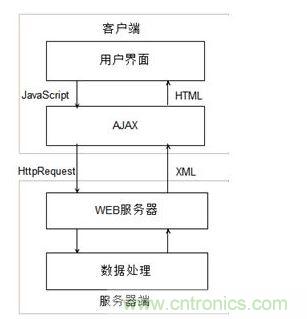
AJAX(Asynchronous Javascript + XML)即异步JavaScript和XML技术的简称,它可以实现网页异步更新。采用该方法来设计WEB应用,可以只对网页的部分内容进行更新,而不需要重新对整个页面进行加载。其工作原理如下图所示:

图 4-4 AJAX工作原理
4.2.3 图像数据显示实现
采用WEB浏览器来显示的时候只需要添加如下代码:
<img src="http://192.168.2.1:8080/?action=stream" style="width:640px; height:480px;"/>
4.2.4 利用AJAX技术实现命令发送与数据更新
XMLHttpRequest 是 AJAX 的最基础的部分,本设计中的部分代码如下:
function SendCmd(cmd)
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","./car.cgi?"+cmd,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var rec=xmlhttp.responseText;
if( rec.indexOf("PRE") == 0)
{
document.getElementById("Pressure").innerHTML="压力:"+rec.substr(4);
}
if( rec.indexOf("POW") == 0)
{
var get_power=parseFloat(rec.substr(4));
get_power=9.9*get_power/1024;
if(power == 0)
power=get_power;
if(get_power<=power && power-get_power<0.2)
{
power=get_power;
if(power>8.3)
document.getElementById("Power").innerHTML="电量:100%";
else if(power>8.2)
...
}
}
}
}
}
5 结束语
本文从硬件选型,硬件电路设计,系统移植,驱动程序移植编写,服务器搭建,服务器程序编写,以及Android客户端和Web客户端应用程序编写方面进行了较为详细的介绍。通过自己的努力,完成了最低层的硬件设计到最上层软件开发,实现了本设计的基本功能。最终用户能够通过Android客户端和Web客户端对机器人进行夹持,运输,摆放动作的控制,并且能够实时地返回机器人采集到的图像数据和传感器数据。
由于本设计基于成本的考虑,并没有采用大功率高精度的硬件设备,所以只能作为一种功能演示以及技术可行性演示。在后续的工作中还可以提升硬件设备,调整应用程序来获得更好的使用价值以及更好的用户体验。